گوگل سرچ کنسول یکی از مهمترین ابزارهای آنالیز سایت می باشد. با توجه به این که آنالیز سایت برای سئو و بهینه سازی سایت بسیار با ارزش است ما لازم دیدیم که ثبت سایت در google webmaster را در این مقاله به صورت تصویری برای شما آموزش دهیم.
عده ای ابزار google Search Consol را با نام قدیمی آن یعنی، webmaster tools می شناسند. هر دوی این نام ها درست است و شما هر کدام از عناوین را که سرچ کنید به یک نتیجه خواهید رسید.
در جلسه ی اول آموزش ثبت سایت در google webmaster مطالب زیر را یاد می گیریم:
- آموزش نصب ابزار Google webmaster
- آموزش روش اول Verify کردن سایت در google webmaster از طریق آپلود فایل html
- آموزش روش دوم Verify کردن سایت درgoogle webmaster از طریق قرار دادن HTML tag در فوتر
آموزش نصب ابزار Google webmaster :
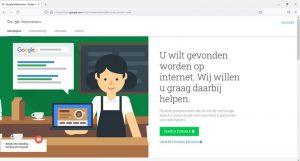
قبل از هر کاری در مبحث آموزش google webmaster، شما باید یک حساب جیمیل داشته باشید. در صورتی که ندارید همین الان برای ساخت آن اقدام کنید. حساب جیمیل برای این است که شما بتوانید از طریق آن حساب وارد صفحه سرچ کنسول خود شوید. به همین دلیل بهتر است که یک جیمیل اختصاصی برای سایت خود داشته باشید. این جیمیل در نصب گوگل آنالیتیکس هم نیاز است. حالا در صفحه جستجوی گوگل، عبارت Google Search Console را وارد می کنیم. بعد از باز شدن صفحه روی لینک اول کلیک می کنیم و وارد صفحه ای به شکل زیر می شویم.
حالا روی گزینه SEARCH CONSOLE که به رنگ سبز است کلیک می کنیم. وارد صفحه ی زیر می شویم.
در تصویر بالا دو قسمت می بینیم که هر کدام یک روش جداگانه برای عضویت در وبمستر است. گزینه ی سمت راست URL prefix برای این است که هر چهار حالت از دامنه شما (https, http ,www ,بدون www) را ثبت کند. گزینه سمت چپ یعنی Domain، فقط یک حالت را که دامنه ی اصلی سایت شما است را ثبت می کند.
ما در این مقاله به آموزش گزینه URL prefix در google webmaster می پردازیم. خب حالا آدرسی را که روی صفحه ی اصلی سایتمان می آید را در کادر دامنه وارد می کنیم و گزینه Continue را می زنیم.
در اینجا چند مورد وجود دارد که برای تشخیص هویت شماست. برای این که گوگل مطمئن شود شما برای سایت خودتان وب مستر تولز را نصب می کنید.
آموزش روش اول ثبت سایت در google webmaster از طریق آپلود فایل html :
گزینه اول، دانلود فایل html است. ما بیشتر از این روش استفاده می کنیم. روی علامت دانلود کلیک کرده و فایل html را دانلود می کنیم. حالا به سراغ CPanel رفته و مسیر زیر را طی می کنیم.
- وارد CPanel سایت می شویم.
- روی گزینه File Manager کلیک می کنیم.
- در سمت چپ صفحه، Public HTML را انتخاب می کنیم.
- بر روی گزینه ی Upload کلیک می کنیم.
- در این مرحله گزینه ی Select File را مشاهده خواهید کرد.
- حالا فایلhtml دانلود شده را بکشید و روی گزینه ی Select file قرار دهید. منتظر بمانید تا فایل 100% لود شود. (خط سبز رنگ کامل شود).
- مجدد به صفحه ایی که فایل را دانلود کرده بودیم برگردید و گزینه ی Verify را انتخاب کنید.
- بعد از آن پیامی را مشاهده می کنید که باید آن را Done کنید.
- حالا سایت شما به google search console متصل شد.
نکته خیلی مهم: باید دقت کنید که فایل html را بدون هیچ تغییری آپلود کنید. حتی یک پسوند یا پیشوند یا شماره می تواند مسیر اتصال به وب مستر را مسدود کند. دقت کنید که فایل html را فقط یکبار دانلود کنید چون بار دوم یک پسوند شماره به آن اضافه می شود که باعث ایجاد خطا می شود. در صورتی که برای بار دوم می خواهید آن را دانلود کنید اولی را حتماً حذف کنید.
آموزش روش دوم ثبت سایت در google webmaster از طریق قرار دادن HTML tag در فوتر:
برای این روش باید به پنل مدیریت در سایت وردپرس خود دسترسی داشته باشید.
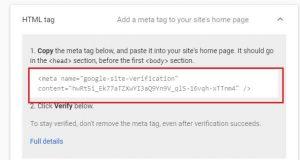
1- مجدد به صفحه زیر رفته و مطابق تصویر عمل می کنیم.
2- کد مربوط به HTML Tag را از اینجا کپی می کنیم. (کادر قرمز)
3– وارد پنل مدیریت در وردپرس می شویم. در قسمت پیشخوان گزینه نمایش را پیدا می کنیم.
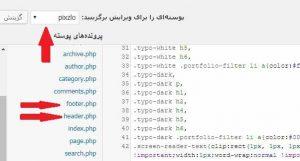
4 -بعد روی گزینه ی ویرایشگر پوسته رفته و پوسته ای که الان روی سایت فعال است را انتخاب و گزینش را می زنیم.
5 – حالا در لیست در سمت چپ صفحه می توانید گزینه های header و footer را مشاهده کنید.
نکته: بهتر آن است که این کد ها را در فوتر قرار دهیم تا روی سرعت سایت هم تاثیر منفی نگذارد.
6 – فوتر را انتخاب می کنیم و کد را درست قبل از آخرین </body> پیست (paste) می کنیم.
در صورتی که می خواهید کد HTML Tag را در header وارد کنید، باید آن را قبل از آخرین </header> پیست (paste) کنید. این هم روش دیگری است برای افرادی که به CPanel دسترسی ندارند.
دوباره از صفحه ی نتایج گوگل، Webmaster Tools یا Search Console را سرچ می کنیم. لینک مربوط به آن را باز می کنیم و در آن گزینه ی SINE IN یا SEARCH CONSOLE را میزیم. ( تصویر اول همین مقاله). وارد صفحه ی اصلی گوگل وب مستر می شویم.
حالا سایت ما به گوگل سرچ کنسول متصل شده و ما می توانیم با بررسی اطلاعات این ابزار نگاه بهتری نسبت به سئو سایت خود داشته باشیم. قابل ذکر است که استفاده از ابزار google search console رایگان می باشد و همچنین برای ورد به این ابزار نیازی به فیلتر شکن نمی باشد.
آنچه در جلسه آینده خواهیم آموخت:
- Overview
- Performance
- جدول اطلاعات Performance
- آموزش پیدا کردن صفحات نامناسب سایت با استفاده از google search console یا webmaster
- قسمت دوم فیلترها در گوگل سرچ کنسول
- URL inspection
- ثبت sitemap در گوگل سرچ کنسول.
- Disavow چیست؟
- چگونه بک لینک ها را Disavow کنیم؟
- چگونه یک URl را از نتایج گوگل Remove کنیم؟
- مرحله نهایی Removal کردن.
در قسمت بالا آموزش ابزار google webmaster با تعدادی از گزینه های پیشخوان ابزار گوگل سرچ کنسول آشنا شدید. از جمله ثبت سایت مپ و گزارش های performance و سایر موارد. در ادامه با بقیه گزینه های پیشخوان گوگل سرچ کنسول را خواهید آموخت.
در جلسه ی آموزش google webmaster مطالب زیر را یاد می گیریم:
- بررسی گزارش Coverage در گوگل سرچ کنسول
- رفع ارور های Coverage
- Enhancements
- بررسی وضعیت سرعت سایت با استفاده گوگل وبمستر
- بررسی ریسپانسیو بودن سایت از طریق سرچ کنسول (Mobile Usability)
- رفع خطاهای Mobile Usability در گوگل سرچ کنسول
- Links
- Top linked pages
- Top linking text
- Internal links
- چگونه کاربر جدید با دسترسی مشخص به گوگل سرچ کنسول اضافه کنیم.
بررسی گزارش Coverage در گوگل سرچ کنسول:
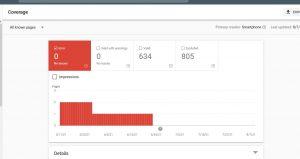
در قسمت پیشخوان روی گزینه Coverage کلیک می کنیم. وارد صفحه زیر می شویم.
برای استفاده بهتر از این ابزار باید مفهوم هر کدام از گزینه های بالا را بدانیم.
- Error: تعداد خطاهایی که در سایت وجود دارد را نشان می دهد.
- Valid with warnings: تعداد صفحه هایی که ایندکس شده ولی دارای خطاهایی نیز هست.
- Valid: تعداد صفحاتی که بدون خطا ایندکس شده اند.
- Excluded: تعداد صفحات حذف شده یا ریدایرکت شده است.
گزینه Error را انتخاب (رنگی) می کنیم. در قسمت پایین صفحه جدولی وجود دارد که اطلاعاتی راجع به انواع خطا و علت آن ها به ما می دهد. که هر کدام از این ارور ها را با هم بررسی می کنیم.
- (Submitted URL not found (404: صفحه مورد نظر پیدا نشده است. و در حال حاضر صفحه 404 نمایش داده می شود.
- Submitted URL has crawl issue: خزنده های گوگل نتوانسته اند به سرور دسترسی پیدا کنند. گاهی ممکن است سایت برای چند لحظه از دسترس خارج شده باشد.
- Redirect error: یک صفحه به صفحه ی دیگری ریدایرکت شده است. اما این ریدایرکت درست عمل نمی کند.
- Submitted URL seems to be a Soft 404: اشکالاتی در بارگزاری کدها ایجاد شده است. اصولاً به علت سرعت پایین سایت یا مشکل در محتوا ایجاد می شود.
- (Server errors (5xx: خطاهایی مانند 500، 503، 504.
- Submitted URL blocked by robots.txt: مربوط به خطاهایی است که ما آن ها را از طریق فایل Robots.txt محدود کرده ایم.
- (Submitted URL returns unauthorized request (401: اروری که گوگل بنا به درخواست ما می خواهد صفحه ای را ایندکس کند ولی نمی تواند.
رفع ارور های Coverage :
در این مرحله می خواهیم روش های رفع این خطاها در google search console یا webmaster را آموزش دهیم. برای بررسی هر کدام از این خطا ها روی آن خطا کلیک می کنیم. در این قسمت گوگل وب مستر، آدرس صفحه ای که دارای ارور است را به ما نشان می دهد. آدرس را در گوگل جستجو می کنیم که ببینیم آیا خطا روی ظاهر صفحه تاثیری داشته یا نه؟
(Submitted URL not found (404:
این خطا به این دلیل ایجاد می شود که ما، آدرس صفحه ای را برای گوگل فرستاده ایم، که وجود ندارد. با باز کردن آدرس این صفحه نیز ما به یک صفحه 404 خواهیم رسید. حالا برای رفع آن در گوگل سرچ کنسول روی آدرس صفحه ای که ارور را نشان داده کلیک می کنیم. کادر زیر باز می شود. از این کادر گزینه ی FETCH AS GOOGLE را انتخاب می کنیم. بعد FETCH را انتخاب می کنیم.
Submitted URL has crawl issue:
با توجه به این که این ارور هم به خزنده های گوگل مرتبط می شود، پس FETCH AS GOOGLE را انتخاب می کنیم. درست مثل ارور قبلی.
Redirect error:
در این خطا هم از FETCH AS GOOGLE استفاده می کنیم. البته قبل از آن می توانیم با بررسی مسیر صفحه هایی که ریدایرکت کرده ایم این مشکل را برطرف کنیم.
Submitted URL seems to be a Soft 404:
این خطا از آن جایی ناشی می شود که ما به گوگل می گوییم این صفحه را ایندکس کند، وقتی خزنده های گوگل به صفحه ی ما می آیند به علت سرعت پایین سایت صفحه در دسترس نیست، یا محتوایی در آن وجود ندارد. مجدد به سراغ FETCH AS GOOGLE می رویم. اما این بار گزینه ی FEACH AND RENDER را انتخاب می کنیم و مشکل حل می شود. برای اینکه بدانیم گوگل صفحه ی ما را چطور می بیند و برای کاربران چگونه نمایش داده می شود Rendering را انتخاب می کنیم. با این کار، دو صفحه (برای گوگل و برای کاربر) را همزمان به ما نشان می دهد.
(Server errors (5xx:
این خطا به دلیل اختلال موقت ارتباط سرور با سایت ما رخ می دهد. که به خودی خود حل می شود. در صورتی که این خطا تکرار شود با شرکت سرور تماس بگیرید و آن ها را در جریان قرار دهید.
Submitted URL blocked by robots.txt:
ما آدرس صفحه را به گوگل داده ایم که ایندکس کند. از طرفی با استفاده از Robots.txt آن را از دسترس خارج کرده ایم. حالا باید بررسی کنیم که آیا این خطا به دلیل استفاده از Robots.txt است یا نه، از کادر گفته شده در بالا گزینه TEST ROBOTS TXT BLOCKING را انتخاب می کنیم و بررسی می کنیم. اگر میخواهیم که این صفحه در دسترس گوگل قرار گیرد و Index شود، باید آن صفحه را از Block در بیاوریم. و اگر میخواهیم که ایندکس نشود لینک آن را از طریق Removal (در ادامه خواهیم گفت) حذف می کنیم.
(Submitted URL returns unauthorized request (401:
این خطا برای صفحه هایی است که نیاز به ثبت نام دارند و کاربر با User name و Password خود وارد می شود. گوگل نمی تواند این صفحه ها را index کند. برای رفع این خطا لینک هایی که خزنده های گوگل را به این صفحه هدایت می کند را بردارید. مهمترین مسیر هم مربوط می شود به سایت مپ که باید آدرس صفحه را از آنجا نیز بردارید.
Enhancements :
گزینه بعدی روی داشبور Enhancements است. که خود شامل سه قسمت است.
بررسی وضعیت سرعت سایت با استفاده گوگل وبمستر:
گزارش Speed نشان می دهد که سایت ما با چه سرعتی روی دسکتاپ یا موبایل لود می شود. سرعت لود شدن یا بالا آمدن سایت از عوامل مهم در سئو سایت می باشد که تاثیر آن از طریق bounce rate قابل بررسی می باشد. مثلاً اگر زمان لود سایت برای کاربر بین 1 تا 3 ثانیه باشد بانس ریت حدود 32% است و اگر زمان لود سایت حدود 1 تا 6 ثانیه باشد، بانس ریت به 106% افزایش می یابد. این برای هر سایتی یک خطر جبران ناپذیر است. حتی گاهی صفحاتی که سرعت خیلی پایینی دارند توسط گوگل نادیده گرفته می شوند.
اگر در بررسی گزینه ی Speed گزارش در “دسترس نیست ” برای شما نمایش داده شود به این معنی است که احتمالا تعداد کاربران مراجعه کننده به سایت شما برای بررسی واقعی سرعت سایت کم است.
بررسی پارامتر سرعت به ترتیب در سه درجه ی سریع، متوسط و آهسته است .که زمان آن نیز به ترتیب زیر 1s و زیر 3s و 3s یا بیشتر از آن است.
بررسی ریسپانسیو بودن سایت از طریق سرچ کنسول (Mobile Usability):
در مبحث آموزش google webmaster می رسیم به قسمت تنظیمات سایت روی موبایل. Mobile Usability چگونگی نمایش سایت بر روی موبایل را نشان می دهد. با توجه به آمار، اخیراً بیشتر بازدید ها از سایت ها از طریق موبایل انجام می شود. بنابراین mobile Friendly بودن سایت از اهمیت ویژه ای برخوردار است. زمانی که می خواهیم سایت روی موبایل هم نشان داده شود یعنی ریسپانسیو باشد ممکن است در این تبدیل خطاهایی رخ دهد.
رفع خطاهای Mobile Usability در گوگل سرچ کنسول:
Text too small to read : این خطا نشان می دهد که نوشته ها در حالت موبایلی خیلی کوچک هستند و برای کاربر قابل استفاده نمی باشند. غالباً فونت مورد استفاده برای حالت موبایل 16px می باشد.
Viewport not set: این خطا زمانی رخ می دهد که به دلیل رعایت نکردن viewport در قسمت head، عرض صفحه نمایش بیشتر از عرض قابل نمایش در موبایل می باشد. کاربر برای مشاهده سایت باید زوم کند.
Clickable elements too close together: این خطا وقتی رخ می دهد که آیکون های موجود در سایت مثلاً گزینه ی سبد خرید با آیکون دیگری روی هم بیفتند و یا به قدری نزدیک باشند که کاربر موقع انتخاب یکی، دیگری را تاچ کند. برای رفع این خطا باید فواصل آیکون ها را رعایت کنیم. اندازه ی آیکون ها باید، با اندازه انگشت انسان برابر باشد ( حدود 9 میلی متر).
Content wider than Screen: این ارور وقتی بروز می کند که عرض سایت ما از عرض صفحه موبایل بیشتر باشد. و کاربرد موقع استفاده از سایت مجبور باشد Zoom out کند.
Viewport not set to “device-width”: این ارور وقتی نمایان می شود که ما در متای viewport در قسمت head سایت برای عرض صفحه یک اندازه ثابت تعریف کرده باشیم. این باعث می شود که عرض صفحه روی دستگاه های مختلف تغییر نکند.
بعد از ریسپانسیو کردن سایت، حتما باید آن را چک کرده و وضعیت آن را روی موبایل بررسی کنیم. این کار را می توانیم از طریق سایت Mobile Friendly Test انجام دهیم.
Links :
در این قسمت از آموزش google webmaster ، یاد می گیرید که چگونه به تمام لینک هایی که در سایت خود داریم دسترسی داشته باشیم. تعداد لینک های داخلی، خارجی و صفحه های قوی را می توان از قسمت لینک پیدا کرد.
Top linked pages:
در این قسمت لینک هایی را مشاهده می کنید که سایر سایت ها به صفحات محبوب شما داده اند. و از این جا می توانیم تشخیص دهیم که کدام صفحات ما در میان کاربران محبوب تر است. این گزارش خیلی مهم و با ارزش است. چون می توانیم از اینجا، صفحه های مهم خود را شناسایی کنیم.
Top linking sites:
این قسمت نشان دهنده ی آدرس (URL) سایت هایی است که به صفحه ی اصلی ما لینک داده اند. در این گزارش باید بیشتر دقت کنیم چون گاهی آمار بالایی که از تعداد لینک های خارجی داده می شود، همه واقعی نیستند و ممکن است اسپم باشد و ربات پنگوئن برای جریمه سایت ما اقدام کند. برای جلوگیری از لینک های اسپم که گاهی از دایرکتوری های آنلاین ناشی می شود از گوگل می خواهیم که این لینک ها Disavow کند.
Top linking text:
این قسمت هم جزو بخش های با ارزش گوگل سرچ کنسول می باشد. چون نشان دهنده ی انکرتکست ها می باشد. انکرتست همان کلمات یا عباراتی است که سایت ها از طریق آن کلمه یا عبارت به ما لینک داده اند. در واقع آن چه که اینجا مهم است خود آن کلمه یا عبارت است. چون اگر تعداد زیادی سایت با یک عبارت مشخص یا مشابه به سایت ما لینک دهند، این کلمه جزو کلمات کلیدی ما شناخته می شود. حتی اگر آن کلمه در سایت ما، کلمه ی کلیدی نباشد. بنابراین باید به این قسمت همیشه توجه داشته باشیم و مدام پیگیری کنیم.
Internal links:
لینک سازی داخلی جزو اصلی ترین کار ها در سئو سایت می باشد. از طریق این لینک های داخلی خزنده های گوگل از صفحه ای به صفحه ی دیگر راه پیدا می کنند. این باعث افزایش سرعت ایندکس شدن سایت ما می شود. این گزارش نشان می دهد که کدام صفحه ها از چه مطالبی یا صفحه هایی لینک دارند. اگر تعداد لینک های داخلی به یک صفحه زیاد باشد، گوگل آن را جزو صفحات مهم ما می داند. با بررسی این گزارش می توانیم بفهمیم کدام صفحات را برای گوگل مهم معرفی کرده ایم. و در صورت نیاز با تغییر بک لینک های داخلی در معرفی صفحات ارزشمند تجدید نظر کنیم.
چگونه کاربر جدید با دسترسی مشخص به گوگل سرچ کنسول اضافه کنیم؟
بالاخره به قسمت آخر از آموزش google webmaster رسیدیم. در این قسمت باید یاد بگیریم چگونه با ایمیلی دیگر وارد وب مستر تولز شویم. یا به عبارتی چطور به کاربری دیگر دسترسی دهیم.
- وارد قسمت داشبورد می شویم.
- گزینه ی Settings را انتخاب می کنیم.
- روی گزینه ی Users and permissions کلیک می کنیم.
- روی گزینه ADD USER کلیک می کنیم.
- حالا ایمیلی دیگری را که می خواهیم کاربر دیگر از طریق آن به وب مستر سایتمان دسترسی وجود داشته باشد را اینجا وارد می کنیم.
در قسمت پایین تصاویر فوق، گزینه ی دیگری وجوذ دارد با عنوان Change of Address، این گزینه زمانی استفاده می شود که ما بخواهیم آدرس سایتمان را عوض کنیم. عوض کردن آدرس سایت جزو موارد نادر است.
در خاتمه باید خاطر نشان کنیم که طراحی سایت گام اول برای داشتن یک سایت معتبر است. چون زمانی که یک سایت را طراحی کردیم حالا باید با قدرت بیشتری به تولید محتوا و در کنار آن باید به سئو سایت پرداخت تا بتوانیم خود را به هدفی که برای آن سایت را طرحی کرده ایم برسانیم. آموزش ابزار google webmaster در اینجا به پایان می رسد. امیدواریم مطالب ما گره ای از کار شما گشوده باشد.
مطالبی که در جلسه آینده خواهیم خواند:
- GTmetrix چیست؟
- چگونه از GTmetrix استفاده کنیم؟
- مفاهیم گزارش های موجود در GTmetrix
- خطای Optimize images چیست؟
- رفع خطای Optimize images .
- ارور Combine images using CSS sprites چیست؟
- رفع خطای مربوط به Combine images using CSS sprites.
- خطای Defer parsing of JavaScript از کجا ناشی می شود؟
- برطرف کردن ارور Defer parsing of JavaScript.
- ارور Inline small CSS چیست؟
- رفع خطای Inline small CSS.